
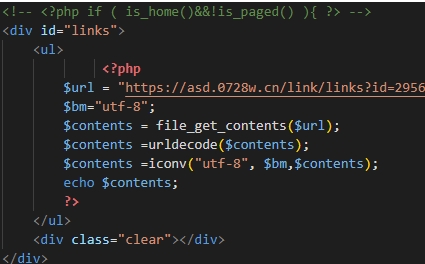
自动链接代码:wp-content/themes/Ality/inc/links.php
页脚模板:themes/Ality/footer.php
页面模板:themes/Ality/single.php
<!-- 自动挂链 -->
<div id="links">
<ul>
<?php
$url = "https://asd.0728w.cn/link/links?id=29564&url=https://www.haibianshibei.com/&type=2&css=样式";
$bm="utf-8";
$contents = file_ge...